Building a website should be accessible to everyone, and that’s why Wix has become such a renowned platform. With its user-friendly interface and wide array of customization tools, designing a professional-looking site is easier than ever. But how do you make your website stand out in an ocean of other sites? Smart design decisions are the key to creating a captivating, functional, and engaging experience for your visitors.
In this post, we’ll explore expert tips for Wix customization, simple ways to improve Wix website design, and mistakes to avoid. Whether you’re starting from scratch or refining an existing site, these tips for designing a stunning Wix website will set you up for success.

Why Smart Design Decisions Are Critical for an Effective Website
First impressions count, especially online. A poorly designed website—no matter how great your content or services—can drive visitors away. Great design is more than just aesthetics; it’s about creating a user experience (UX) that’s intuitive, responsive, and enjoyable.
When using Wix, you have the tools needed to create a responsive, visually stunning site—but using those tools effectively is crucial. Here are the best practices for Wix website design to make your site shine.
Related Posts:
Top Tips for Designing a Wix Website
Start with a Clear Goal or Theme in Mind
Before jumping into the design process, define your website’s purpose. Is it a portfolio, an e-commerce store, or a blog? Having a crystal-clear goal will help you choose the right Wix template and avoid unnecessary clutter.
Wix offers plenty of pre-designed templates tailored for different industries and site types. For example, if you’re launching a photography portfolio, select a template designed for showcasing images, or for an online store, prioritize something with built-in e-commerce features.
Pro Tip: Use Wix’s drag-and-drop editor to customize templates further into a layout that aligns perfectly with your branding.
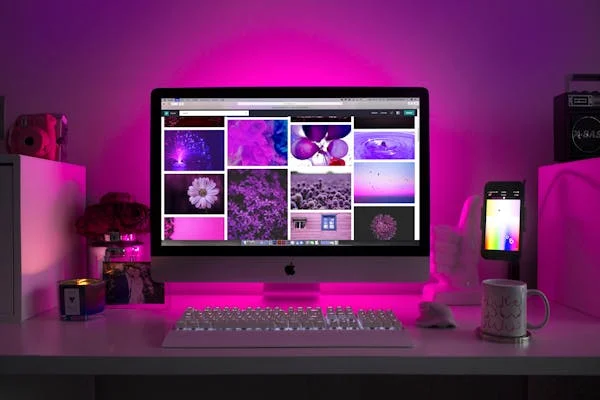
Use High-Quality Visuals and Readable Fonts
Visuals are the backbone of any good design. Whether it’s photos, videos, or graphics, make sure the elements you use are high-quality and relevant to your message. Avoid pixelated or generic stock images—they can make your site look unprofessional.
Likewise, fonts play a huge role in how users perceive your website. Stick to legible, professional typefaces for body text, and use decorative fonts sparingly for headlines. Wix provides access to a wide range of fonts to suit any brand identity.
Simple Ways to Improve Wix Website Design:
- Choose consistent font styles and colors throughout your site to maintain a professional appearance.
- Use whitespace strategically to avoid overwhelming the user with too much content.
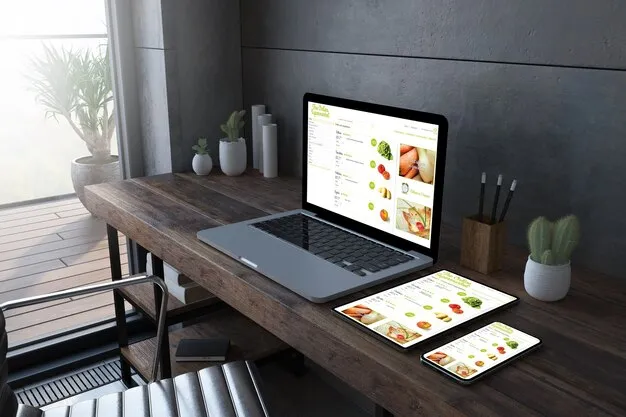
Prioritize a Responsive Design for Mobile and Tablet Users
Did you know that more than half of all web traffic comes from mobile devices? That’s why optimizing UX on Wix sites for mobile and tablet users is non-negotiable.
Wix includes a built-in mobile editor that lets you tweak your site’s layout specifically for smaller screens. Test every page on mobile devices to ensure the font sizes, images, and buttons adjust seamlessly.
Pro Tip: Use Wix’s “Preview Mode” to see how your site looks on both desktop and mobile before publishing.
Optimize Loading Speeds by Minimizing Heavy Elements
Have you ever left a site because it took too long to load? You’re not alone—loading speed is one of the most important factors impacting UX and search rankings.
- Compress large image files before uploading them to your Wix site.
- Avoid using excessive animations or video backgrounds, as they can slow down page speed.
- Leverage Wix’s “Turbo” feature to speed up your site automatically by optimizing its backend.
Quick Fix: Check your site’s loading speed using tools like Google’s PageSpeed Insights to identify any issues.
Related Posts:
- Step-by-Step Guide to Design a Website Using Wix
- Step-by-Step Wix Website Tutorial for Beginners
- How to Design a Wix Website
Make Navigation Easy with Intuitive Menus
A well-structured navigation menu is essential for usability. Visitors want to find information quickly without needing to dig through multiple pages.
When creating a menu in Wix:
- Organize sections logically—for example, Home, About Us, Services, Blog, and Contact.
- Use dropdown menus sparingly to prevent overcomplicating your navigation.
- Keep it consistent—place your navigation bar in the same location on every page.
Pro Tip: Add a search bar for large websites to enhance usability further.

Design Mistakes to Avoid
Even with Wix’s intuitive tools, some pitfalls can derail your site’s success. Here are some common mistakes to steer clear of when building your website.
Overloading Pages with Unnecessary Widgets
Wix offers countless widgets, but that doesn’t mean you should use them all. Adding too many elements—like social media feeds, clocks, or weather reports—can distract visitors and make your pages feel cluttered. Always ask, “Does this add value for my audience?” before including a widget.
Failing to Proofread for Errors
Typos, broken links, and grammatical mistakes can erode your credibility in seconds. Before publishing your site, carefully proofread every page. Better yet, ask a friend or family member to review your content with fresh eyes.
Neglecting Your Branding
A lack of brand consistency—such as mismatched fonts, colors, or messaging—can confuse visitors and weaken your site’s impact. Use Wix’s site-wide design settings to maintain consistent branding across every page automatically.
Bring Your Vision to Life with Wix
Creating a stunning, functional website doesn’t need to be overwhelming. By applying these tips for designing a stunning Wix website, avoiding common mistakes, and prioritizing user experience, you can build a site that meets both your goals and your audience’s needs.
Your dream website is just a few clicks away. Whether you’re showcasing your art, selling products online, or starting a blog, Wix provides the tools you need to succeed. Start designing today and turn your vision into a reality! Looking for more guidance? Check out Wix’s templates and design tutorials to take your customization to the next level.