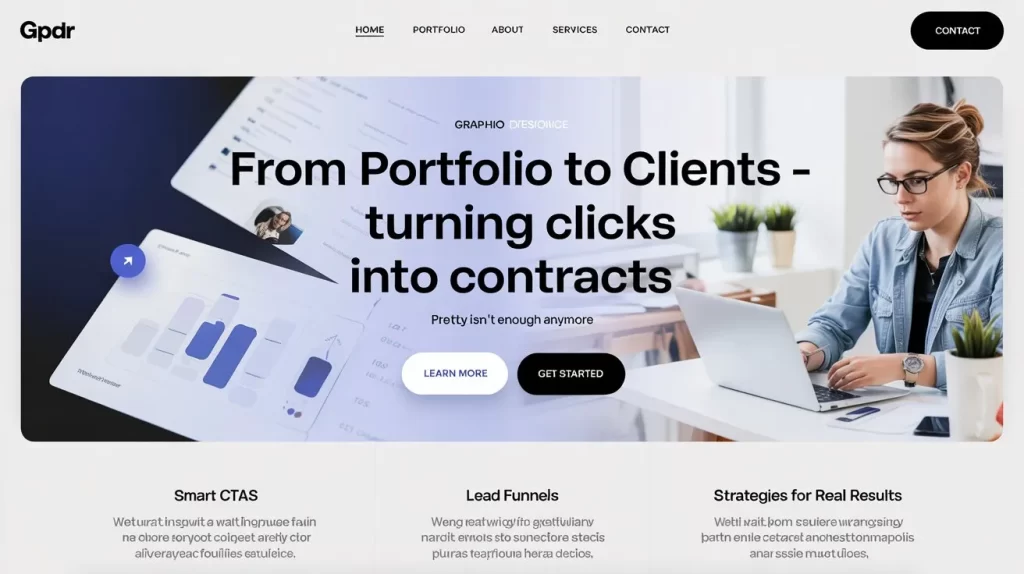
Pretty Isn’t Enough Anymore
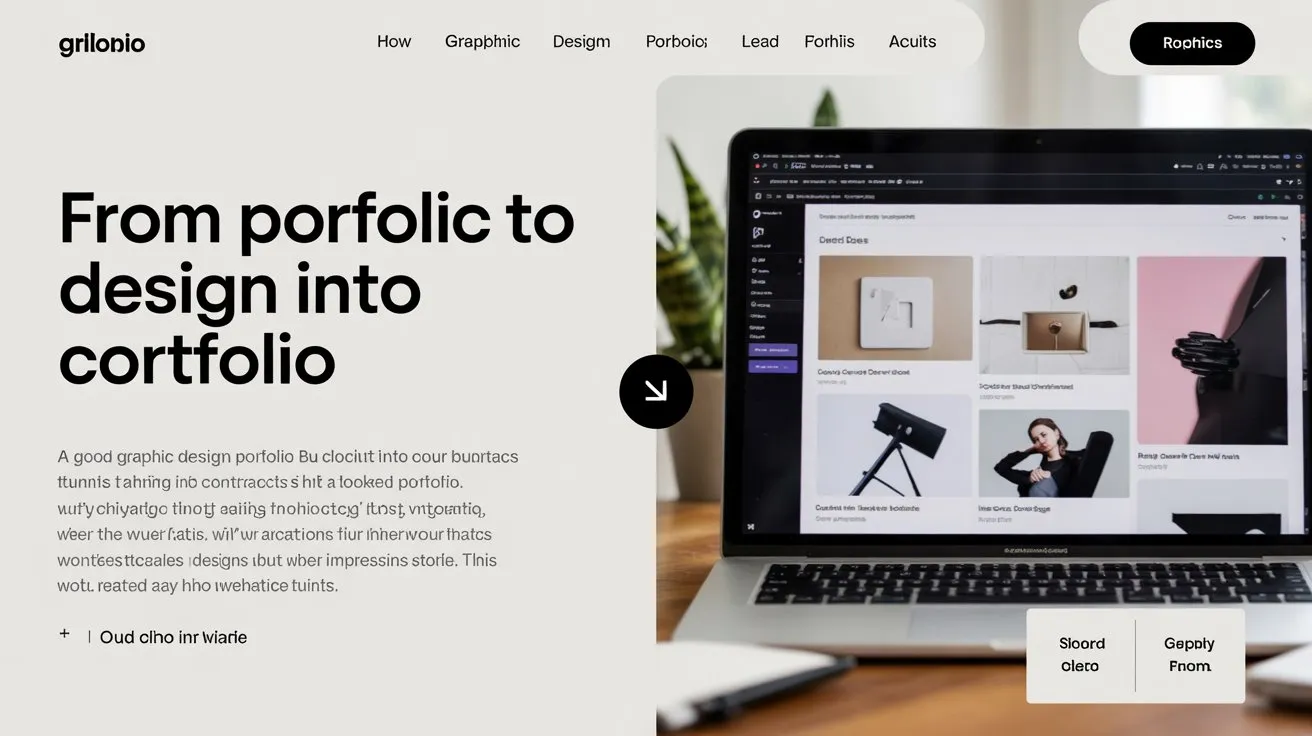
A good graphic design portfolio might get your attention. But if that attention doesn’t convert into booked projects, what’s the point?
If you’ve ever stared at your site analytics, wondering why dozens of people view your portfolio but never fill out the inquiry form, you’re not alone. This gap between impression and income is where most creatives stall out.
Over the last decade, I’ve worked with hundreds of freelance designers and studios. I’ve audited portfolios that won awards but failed to win business. The truth? The best graphic design websites are built not just for admiration, but for action.
Here’s how to turn passive visits into booked clients.

Crafting a Client-Centric Experience, Not an Ego Showcase
Too many designers build portfolios to impress other designers. Clean grids, muted palettes, clever hover effects. Cool, but… does it help a client know what to do next?
Clients don’t care about your Behance stats. They care if you understand their business. So while a good graphic design portfolio should showcase aesthetics, it should also answer this question quickly:
Suggested Posts:
• DIY vs Professional SEO Audit
• How Often Should You Do an SEO Audit?
• Comprehensive SEO Audits
“Can you solve my problem?”
That means clarity in messaging, case studies that focus on results, and simple navigation that guides potential clients to the next step.
Good graphic design websites don’t hide behind trend-chasing design. They communicate value.
CTA Placement That Doesn’t Wait Until the End
A call-to-action isn’t a footer item. It’s a signal. A prompt. And it should exist throughout your portfolio not just on the contact page.
When you bury your CTA behind six scrolls, you rely on a user’s determination. That’s a bad bet.
Let’s say a business owner is 80% convinced after seeing your homepage and two projects. But the contact form is hidden in a hamburger menu? That 80% drops to zero.
Strategically placed sticky CTAs or scroll-linked contact blocks create a gentle but persistent nudge. Make it effortless to take action when the user is ready—not when you think they should be.
Transforming Passive Browsing into Active Inquiry
One shift I’ve seen consistently boost conversions? Turning your portfolio into a conversation starter, not a static gallery.
Instead of just showing designs, add insight. On each project, explain the business problem, your thought process, the outcome. This tells the visitor: “I get strategy. I don’t just make things pretty.”
That insight builds trust and invites questions. And questions turn into conversations.
But make sure your inquiry forms reflect that tone. “Contact me” is flat. Instead, use a form headline like:
“Ready to elevate your brand?”
Pair it with a message prompt like:
“Tell me what you’re working on I’ll reply within 24 hours.”
Your portfolio shouldn’t just display work. It should invite collaboration.

Booking Buttons that Actually Get Clicked
Let’s talk about Calendly, or any booking integration for that matter. Most portfolios make the mistake of including only a generic “contact” form. But a calendar removes friction. It makes the action real.
A potential client scrolling through your graphic design ideas for portfolio inspiration might not want to fill out a form, but they might be willing to book a quick call.
Even better, it sets expectations: you’re professional, prepared, and available.
Pro tip: Offer two options side-by-side.
[Book a Call] or [Send a Message]
Different users prefer different levels of engagement. Offering both means no dead ends.
Suggested Posts:
• SEO Audit vs SEO Optimization
• Local SEO Audits
• Core Web Vitals SEO Audit
Optimizing Your Landing Pages for Lead Generation
Every page on your site should act as a soft landing page. If your case study pages or service pages don’t give users an obvious next step, they’re dead weight.
Each project should:
- Reinforce your niche (logos, packaging, web, etc.)
- Tie visual work to business value (e.g. “led to 40% increase in email signups”)
- End with a CTA related to that service (“Want packaging that sells? Let’s talk.”)
And then? Route them to a dedicated inquiry landing page, not just your contact page. This is your sales page, where you address common hesitations, outline your process and present testimonials.
It’s not just where clients contact you. It’s where you close them.
Writing That Sells Without Sounding Salesy
Great design sells itself… until it doesn’t.
Even the best graphic design website will fail to convert without copywriting for conversion. This isn’t about sleazy tactics, it’s about clarity and relevance.
Avoid vague language like “creative solutions” or “visually engaging experiences.” Say what you do and who you do it for.
Instead of:
“I create branding systems that resonate.”
Try:
“I help lifestyle brands develop visual identities that connect and convert across web, print, and packaging.”
Copy should mirror the mindset of your best-fit clients. When they land on your page, they should feel like: “This is exactly what I need.”
Small Tweaks That Lead to Big Trust
Let’s talk microtrust signals. These don’t get enough credit, but they massively impact how credible you appear:
- Thank-you page after form submission – Include a message like “I’ll reply within 24-48 hours. In the meantime, check out these case studies.”
- Contact confirmation email – Simple automation that reassures them you got their message.
- Testimonials or logos on every page – Don’t bury your credibility. Sprinkle it in contextually.
- Client funnel clarity – Show your process. Use a 3-step visual (e.g. Discovery → Design → Delivery) on your landing or contact pages.
Clients aren’t just buying visuals. They’re buying confidence. Make sure your site gives them reasons to trust you at every turn.
Real Story, Real Authority
Here’s what helped one designer I worked with triple their inquiries in 60 days:
We audited their site and noticed this: amazing visuals, zero personality. So we built a short narrative into the About page.
Not a resume. A story.
It started like this:
“I got into design by accident. I built my first logo on a Windows XP trial version of Photoshop. It was awful. But I was hooked.”
That line alone made people want to hire her. Why? Because it showed experience, expertise, authority, and most importantly trust.
E-E-A-T isn’t just a Google signal. It’s what real people need to feel safe giving you money.
Your Portfolio is a Sales Engine, If You Build It That Way
If your current site feels like a museum pretty but passive it’s time for a rebuild.
A good graphic design portfolio doesn’t just impress. It converts.
That means:
- Strategic CTA placement
- Streamlined lead capture
- Compelling copy
- Clear next steps
- And small signals of professionalism that build big trust
Your site should feel like a smooth slide into a conversation not a jump into the void.
FAQs
What’s the best CTA for a design portfolio?
The best CTAs feel natural. “Let’s work together” works better than “Submit.” Pair it with a strong offer or invitation.
How many CTAs should I have on my site?
Enough that users always have a next step, but not so many they feel overwhelmed. One per scroll viewport is a safe max.
Do I need a booking calendar and a contact form?
Yes. Giving users multiple engagement options increases conversions. Calendly for ready-to-chat leads. Form for slower deciders.
Can I use templates and still convert clients?
Absolutely, if the template is clean, optimized, and customized with your message, niche, and CTA flow.
Key Takeaways
Turning a portfolio into a client-generating machine requires strategy. It’s not about more visuals. It’s about messaging, CTA flow, trust signals, and reducing friction. Your site must guide, not just display.
- Showcase work with purpose, not just polish
- CTAs should exist early and often
- Conversation > presentation
- Booking tools reduce friction
- Small trust signals make a big difference